Every webmaster dreams about the perfect digital product to roll out to the market. One of the approaches that matter for web, app, and software development is prototyping. UX/UI designers together with developers and other IT specialists understand well its benefits and apply prototyping-friendly strategies for their products.
Remember that it is about excellent UX/Ui designing processes and perfect user experience. Let’s find out more advantages in the context of prototyping. But it is essential to identify clear demands and specify all the expectations at the very beginning. If everything is ok, prototyping can become a wonderful way to improve your website, application, or other software you develop.
What Is a Prototype in the IT World?
This is a kind of simulation that allows webmasters to solve tech issues and test new features risk-free. The designer can try various approaches and tactics and not think of the lost progress or other possible imperfections these changes can bring and promote to the project road map. Software development can benefit from prototyping significantly.
The only requirement is a well-thought strategy for the prototype development and its application for the individual purposes of the development team. Note that both the clients and IT contractors can feel all the positive sides of the prototyping application.

The Prototype Definition Briefly Explained

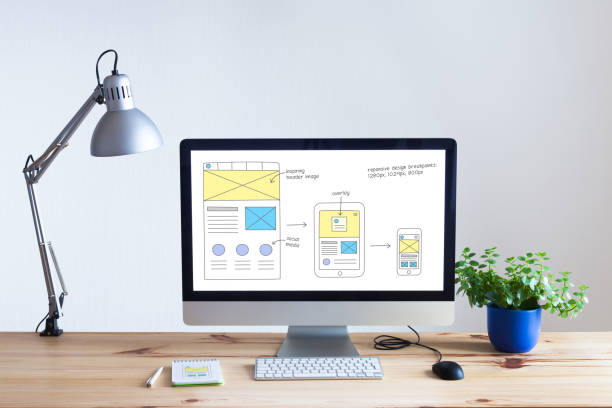
The prototype can be a form of simulation or even modeling of some features or visual components. The designer or other webmaster can try different interpretations at once and realize which of the steps are efficient and which ones are far from the best matching. Note that the prototyping-friendly approach is an awesome idea for your project discovery phase.
Additionally, you can use prototypes as a way to integrate all the design thinking tactics practically. That is why the definition of prototyping is the way to model and simulate design-thinking activities hassle and risk-free. Among the key points to take into consideration in the context of prototypes are:
- Testing and submitting win-win ideas in the context of design thinking and UX/UI tactics
- The goal of the high-grade prototype is maximum user satisfaction
- All the prototyping approaches are natural and lead to logical conclusions after any experience of these simulations and modeling sessions
- The focus of the prototype-friendly strategy is to find the best-matching version of the interface and images that fit perfectly to this very visualization
Most prototypes are about the way users interact with the digital products and possible variants of its improvements through graphical content, visual elements, animation, and images together with good text components.
To sum up, you just create a sample of the digital product that is in the developing phase. This way IT specialists can count on picking sides of the brilliant scenario for profitable interactions with the app, website, or other software prototyped.
Main Benefits of the Prototype to Take into Account
It is impossible to list all the advantages possible for both clients and IT contractors in the context of software development. But the main benefits should be mentioned the strengths of prototyping to consider:
- Your ideas can obtain clear shapes through solid visualization properties and the prototype presence
- It is possible to focus on some features and options while testing several versions to choose from
- The best-matching approaches are selected according to the developers’ purposes and clients’ goals at once
- The optimal solution is ready to be chosen and applied faster through the experience with prototyping
- All the improvements and innovations in the context of web design are found easier and hassle-free
- The estimation, procurement, and analytical backgrounds are more powerful with the help of the great prototype
- Your ideas can obtain clear shapes through solid visualization properties and the prototype presence
- It is possible to focus on some features and options while testing several versions to choose from
- The best-matching approaches are selected according to the developers’ purposes and clients’ goals at once
- The optimal solution is ready to be chosen and applied faster through the experience with prototyping
- All the improvements and innovations in the context of web design are found easier and hassle-free
- The estimation, procurement, and analytical backgrounds are more powerful with the help of the great prototype

Additionally, it is possible significantly to reduce all the risks and imperfections of the interface. Plus, you can count on wonderful testing usability through in-depth design analysis, modeling, and simulations undertaken.
Conclusion
It is worth noting that the most interesting idea to create a prototype is to try clickable ones. These are extremely interactive elements applied to create such a prototyping variant. Note that all the options should perform well to test them from A to Z. This is the essential parameter of the clickable prototype.
Remember that analytical research comes first. The perfect clickable prototyping version should contain great tech background with a logical architecture and interface as the skeleton of the future digital product. Visual elements should be interactive and enough catchy to provide all the above-mentioned benefits the prototype can guarantee.